好久沒更新這個部落格了。最近因為 ChatGPT 的興起,促使我動念玩了一下;雖然說 ChatGPT 很有趣,但是距離我想要做的東西還是有一些差距。玩的過程,一開始是使用官網上的介面,似乎是每個帳號可以有三個月的免費試用,之後會收費;至於如何收費,我沒深入去瞭解。我建議對 ChatGPT 有興趣的客官,可以先去試玩一下;試玩的過程,你需要登記成為免費會員,並且依據步驟你也會申請到一個 API key。請把這個 API key 放在一個隨手可得的地方(但是不要讓他人知道,我相信未來的收費機制是根據這把 API key 的),在之後的步驟會需要。
然後東翻西找我心裡面想要做的東西,突然發現了幾個 github 的網站:
1. @waylaidwanderer/chatgpt-api
我暫時先跑了第一個網站的內容。由於我的電腦安裝的是 Windows 10 的作業系統,為了可以玩 ChatGPT API,我必須先安裝 Node.js 和 Git,請分別點擊連結來安裝。我是利用 winget 的方式安裝 Node.js,而 git 更是大家熟悉的安裝包。
首先,我們先利用 git 把 ChatPGT API 的內容複製到你的電腦,作法就是新增一個放置 ChatGPT API 的目錄,然後在該目錄下執行:git clone https://www.npmjs.com/package/@waylaidwanderer/chatgpt-api。這些指令我是在所謂的 Node.js command prompt 內執行的(如下圖),意思是說你至少要會一些指令式的操作。
在 git 指令執行完成後,我們會得到一些檔案;由於我將這些檔案放置於 d:\node-chatgpt-api 的目錄內,所以目錄內的內容大致如下圖:
請在這個目錄內,執行 npm install,這時會根據目錄內的設定,執行一些套件的安裝,如下圖:
上述步驟完成後,請將該目錄中的 settings.example.js 更名為 settings.js,並使用你喜歡的文字編輯器去編輯內容。我只是將 openaiApiKey: '' 兩個引號之間的空格換成我的 API key 而已。完成了之後,ChatGPT API 網站提供兩種執行方式:一個是直接執行客戶端的預設介面的程式,另一個是執行一個我覺得是虛功、但是比較有開發潛力的 API server(這個 API server 也不執行什麼複雜的功能,它只是把你提供訊息"轉給" OpenAI 網站,然後把從 OpenAI 得到的結果再傳回來)。
先說客戶端的執行方式:請在 Node.js command prompt 內輸入 npm run cli,你會得到如下的畫面,這時候你已經開始玩 ChatGPT;想結束,請 Ctrl + C。
正在我打算再次重新執行的時候,新的畫面(如下圖)跳出來了。看起來,OpenAI 比我想的還要更快速的把 model 下架了。(02/03/2023 更新)ChatGPT API 的作者分享了最新的 model 名稱,只需要把 settings.js 內的 text-chat-davinci-002-20230126 改成 text-chat-davinci-002-20221122 即可。其實,我認為你也可以使用最新的 model 名稱 text-davinci-003,只是就跟一開始說的,使用 003 這個 model 會扣你的 credit。
至於 API server,除了安裝 Postman(如下圖)快速的玩了一下,其實重點還是利用程式(我使用 python;有了以下程式範例,你可以使用你熟悉的程式語言來開發)來查詢。Postman 的部分,我先把畫面保留下來;請注意,送出 request 的 body 需要是 json 的格式(藍色的字要選 JSON,而不是預設的 TEXT)。
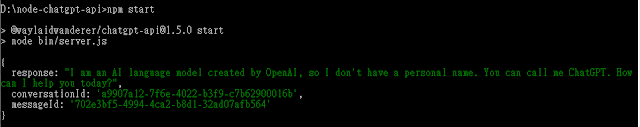
如何啟動 ChatGPT API server 呢?跟執行 npm run cli 類似,只是這次是在 Node.js command prompt 的環境下,執行 npm start (或者 npm run server 也可以),執行後的畫面如下:
畫面中,綠色訊息的部分在剛啟動 API server 之後是沒有的,那個訊息是我執行了一個 python 程式之後,由 Open AI 網站所回傳的結果。至於我的 python 程式是如何寫的呢?到這裡,我必須假設你已經瞭解如何建置執行 python 的環境,以及擁有寫 python 程式的能力。
import requests
r = requests.post('http://127.0.0.1:3000/conversation', json={
"message": "What is your name?",
})
print(f"Status Code: {r.status_code}, Response: {r.json()}")
從程式碼的內容,我們可以很輕易的知道,我們使用了 requests 這個套件(沒有的話,記得要安裝)。這段程式碼最重要的概念包含:1. 執行 npm start 之後,我們的電腦開始提供服務,而該服務的網址是 http://127.0.0.1:3000/conversation,而 2. 如果要跟 ChatGPT 對話,我們需要傳送 json 的訊息,而格式必須是 "message": "請放入你想要 ChatGPT 回答的問題"。執行該程式之後,我們得到的結果如下圖:
有了這個概念之後,我們就可以開發各式各樣的程式(或者程式介面)來使用 ChatGPT。如果我們要進一步處理回傳的 json 物件,由上面這個執行畫面,我們知道我們只需要把名為 response 的值取出來即可,程式碼如下:
import requests
import json
r = requests.post('http://127.0.0.1:3000/conversation', json={
"message": "What is your name?",
})
print(r.json()["response"])
重新執行這個程式,這次的執行畫面如下:








沒有留言:
張貼留言